多说社会化评论插件是一个不错的评论插件,越来越多的Blog、CMS上采用多说社会化评论功能,本站近期也升级开始使用多说评论插件。多说与Wordpress、zblog等多个系统有很好的兼容性,只需要安装多说插件既可以无缝隙使用多说插件。多说支持自定义CSS,所以我们可以通过自定义CSS来对多说社会化评论插件进行优化。

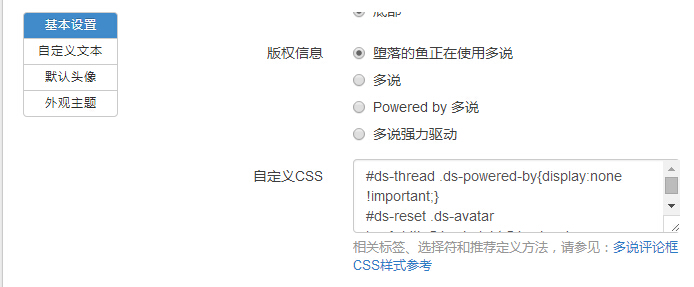
一、删除多说底部的“版权信息”
添加以下自定义CSS:
#ds-thread .ds-powered-by{display:none !important;}
二、多说评论框中设置圆形旋转头像
添加以下自定义CSS:
#ds-reset .ds-avatar img{width:54px;height:54px;border-radius:27px;-webkit-border-radius:27px;-moz-border-radius:27px;box-shadow:inset 0 -1px 0 #3333sf;-webkit-box-shadow:inset 0 -1px 0 #3333sf;transition:transform 0.4s ease-out;-webkit-transition:0.4s;-moz-transition:-moz-transform 0.4s ease-out}
#ds-reset .ds-avatar img:hover{box-shadow:0 0 10px white;-webkit-box-shadow:0 0 10px white;transform:rotateZ(360deg);-webkit-transform:rotateZ(360deg);-moz-transform:rotateZ(360deg)}
填写优化的CSS后,点击保存刷新页面就可以看到修改后的效果了。本站已经使用了上面两端自定义CSS,您可以查看本站使用后的最终效果。