写在前面
第一篇给大家介绍了群晖nas的最常用的照片、音乐和影视功能(传送门:http://www.ptyqm.com/26911.html ),篇二的可能相对小众一点了,主要是面向喜欢漫画的玩家。但其实这个相对来说上手难度要更大一些了,因为大多使用的是第三方套件/Docker,官方的支持略弱,而且能找到的教程也少一些。
这次主要介绍漫画服务器,由于官方没有提供相应的套件,所以这个是需要Docker来安装的,这时小小庆幸自己买的是plus系列(DS220+,DS420+,DS920+),原生支持Docker,直接在套件中心搜索,点击安装即可。漫画服务器我在网上查找了相关资料后,主要试用了两种解决方案,一个是happypandax,功能比较全,而且可以从网上搜刮漫画原数据。第二个是Mango,相对更加轻量级,也基本能满足漫画管理与阅读需求。下面分别介绍这两个应用的安装步骤。
1)happypandax安装和汉化:
安装主要参考B站,up主浅笑一夏的视频,其实假如你熟悉docker的安装步骤就会发现,基本也就那个套路,并不复杂
1> 打开Docker,在注册表中搜索happypandax,右键下载映像。
2> 待映像下载完成后,在映像列表中双击它,就会弹出安装菜单。进入高级设置,首先需要设置端口,如果本地的默认端口已经被占用,这里需要修改一下(可任意设置,只要不跟已有的冲突,例如可设为6070),另外需要记住当前设置的值,后面是需要通过这个端口打开web端。
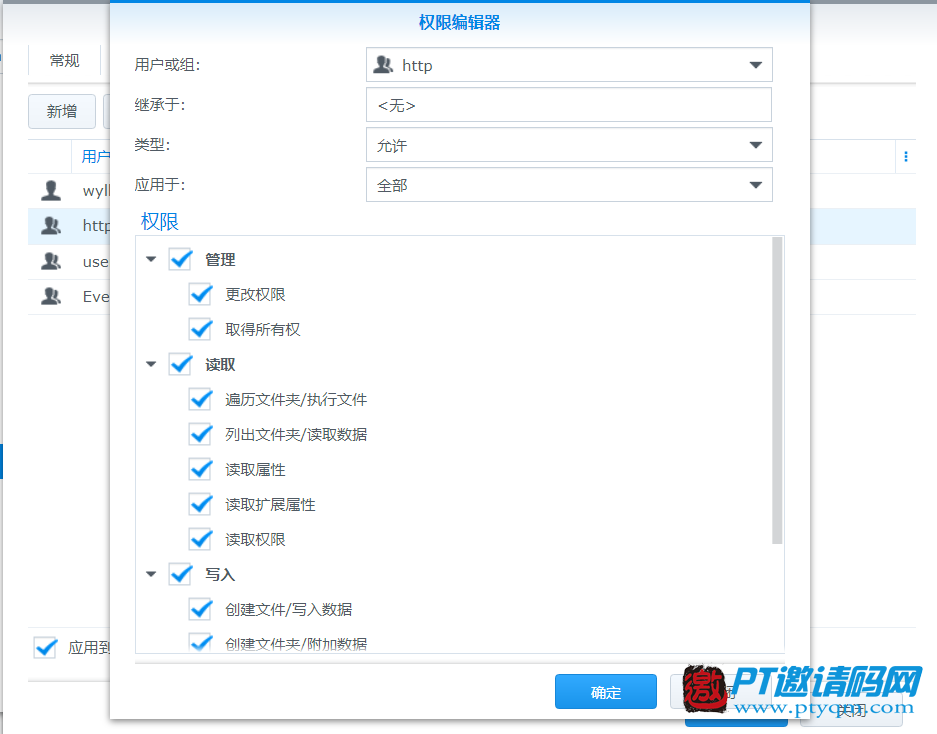
3> 设置卷,端口是实现本地端口到docker主机端口的映射,这里卷设置就相当于本地文件到docker主机文件的映射。这样的好处是不同的docker主机间是不会相互干扰的,这也是为什么docker里装应用会比套件中心更稳定的原因。这里我们需要映射的主要是content (漫画文件存储目录)和data(配置文件存储目录)文件夹。首先创建本地文件夹,可在File Station中新增共享文件夹happypandax(也可以在home目录下创建),在该文件夹下分别创建content和data。为保证后续不出现权限问题,可为happypandax文件夹添加http组的完全控制权限,并应用到所有子文件夹。

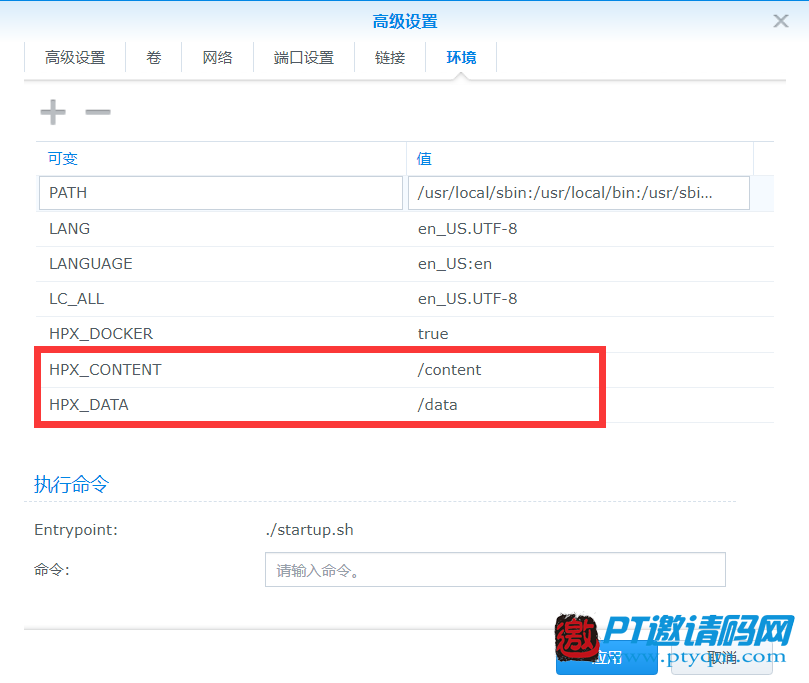
返回到创建容器选项菜单,点击添加文件夹,选择本地content文件夹,在装载路径中输入/content;同样选择本地data文件夹,在装载路径中输入/data。核对一下环境选项卡中是否有 HPX_CONTENT和HPX_DATA两个环境变量,并确认其对应的值分别是/content和/data,如没有请添加。

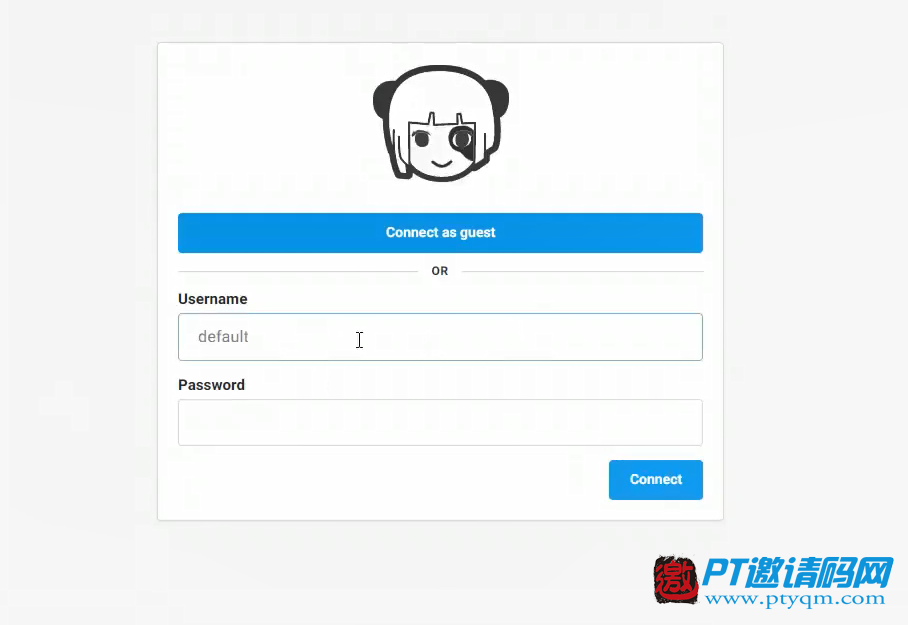
设置完成后,就可以下一步,应用并启动了。等待一小段时间(待服务正常启动),在浏览器地址栏输入NasIP:6070,即可进入登录界面,此时默认用户名是 default,不输入密码可直接进入。进入后发现是空的(因为没有导入文件),而且界面整个也是英文的,下面来介绍汉化步骤。

4> (注意此步骤需要一定的linux基础,而且本身web端英文也不多,如果非特别必要,可跳过)Docker里做汉化是比较麻烦的,因为没法直接访问Docker里的文件,在外面修改可能还会出现权限问题,所以这里推荐的方法是进入Docker主机的bash工具,在bash里修改。首先进入Docker主机的详情窗口,进入终端机选项卡,新增终端机,进入终端机后。
输入 cd happypandax 进入应用目录,再输入 cd translations 进入翻译文件夹目录,用 ls查看目录,可发现只有英文语言,并不包含中文,这时候可以通过touch新建中文翻译文件,然后利用cat指令,将翻译内容定稿翻译文件,这个过程比较复杂,建议大家去看下up主的操作步骤,翻译内容up主也有传到度盘。
5> 由于默认的default账户安全性不足,这里还需要新建一个管理员账户,同样是在bash窗口,首先通过指令 cd happypandax进入happypandax目录,然后输入 happypandax user create -t "admin" -u "twiddly" -p "twiddly123" 创建管理员账户,这行代码里-u 后面的是用户名,-p后面是用户密码。创建新的管理员账号后,需要禁用之前的default账户。需要在配置文件“config.yaml”中,增加如下内容,增加的方法还是通过cat指令,这个up主有具体介绍,大家也可以去看视频。
server:
disable_default_user: true
require_auth: true
allow_guests: false
6> 修改完毕后,重启docker主机。输入刚设置的用户名和密码,即可进入。然后点击右下角的perfermance项目,设置语言为简体中文,刷新页面,就会发现语言已经修改为中文了。
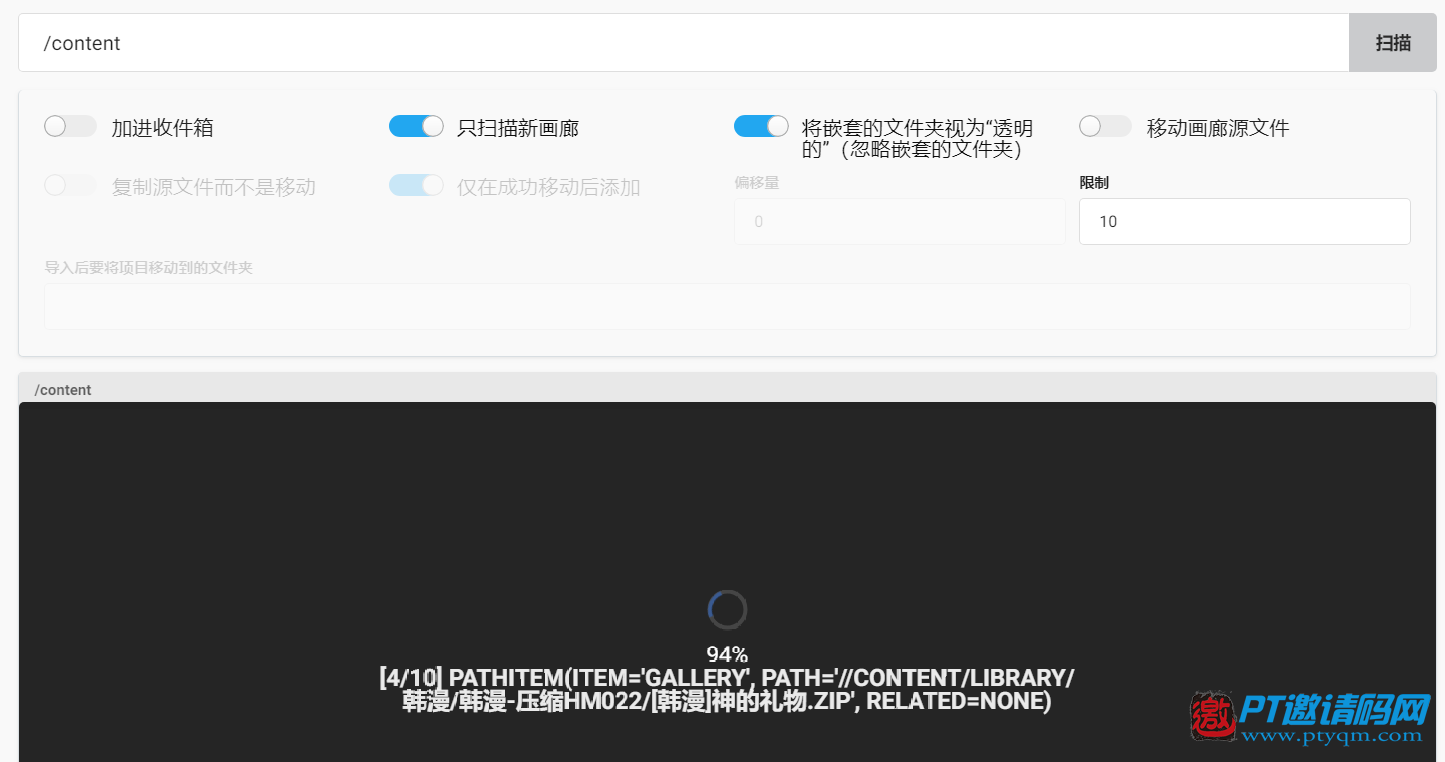
7> happypandax可以手动添加漫画,也可以从网上下载,但这两个目前都没试用,就不展开讲了,我主要用到的还是管理手头已有的漫画功能。首先将漫画文件整理好后存入content文件夹,在web端,进入scan选项卡,在目录中输入/content 然后点击扫描,如果漫画文件较大,建议可先限定10本漫画,扫描完先看看效果,如果效果可以再进行全局扫描。

看一下最后扫描导入后的效果,封面也自动读取了,效果还不错。

下面是漫画阅读界面,可用的设置很多,但由于是单页横向切换的方式,使用起来感觉不如mango的竖向切换方式好。
2)Mango安装:
本安装同样是参考B站up主浅笑一夏的视频
Mango的安装也是通过docker来完成,所以其步骤基本上跟happypandax也差不多,但由于在docker服务器上搜索到的镜像没有做汉化,推荐大家到up主的网盘下载汉化版
1> 同样是到docker服务器上查找Mango并下载,或者直接下载up主的汉化版本,选择新增,从文件添加。
2> 添加完成后双击启动,同样进入高级设置,对端口和卷加以配置。端口可能没提供默认,这里可以随便设定一个,例如本地端口9000,容器端口9000,需要注意的是,这里的本地端口一定不能是已被占用的商品。卷设置需要注意的地方是配置目录需要装载到/root/mango,卷的漫画存储目录需要装载到/root/.config/mango。在设置前同样需要注意先设定本地群晖文件的权限。
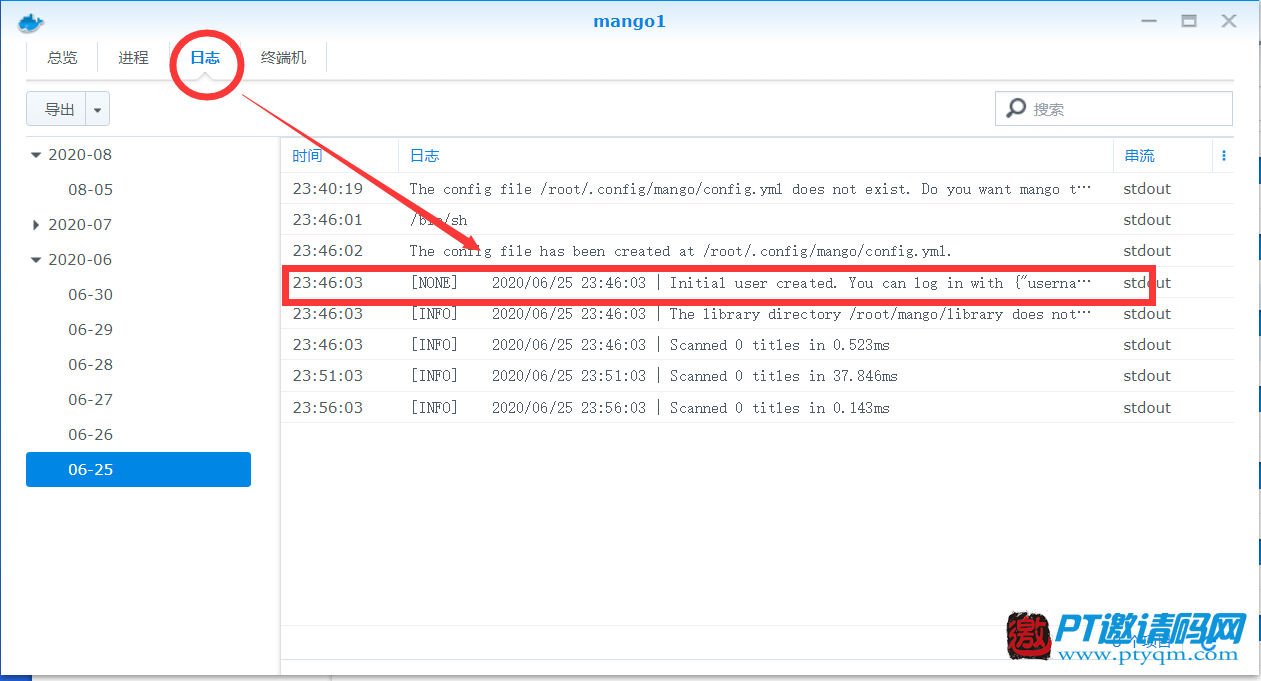
3> 在浏览器地址栏输入NasIP:6070,即可进入登录界面。登录用户名和密码可以从日志里查看,复制到任意文本编辑窗口,就能查看。由于随机生成的密码又长又难记,所以进去后第一步是设置密码。

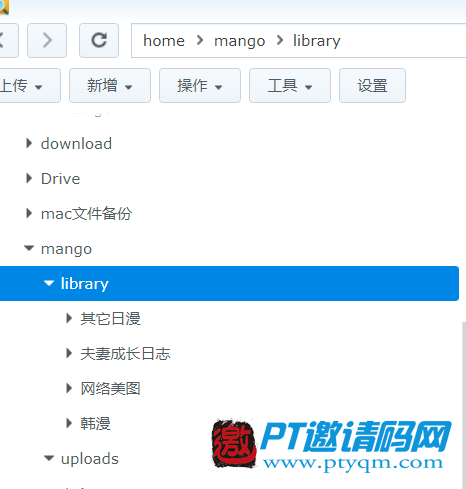
4> Mango的功能相对简单,只有Scan和下载功能,下载不知道咋用,我主要用到的是Scan,它也能对漫画分组,只需要把不同类型的漫画放在不同文件夹就行。整理好后,一起拷贝至/root/.config/mango所对应的群晖本地路径。在Mango的管理菜单中点击扫描媒体库,等待片刻,再次进入主页,就可以看到扫描到的文件了。

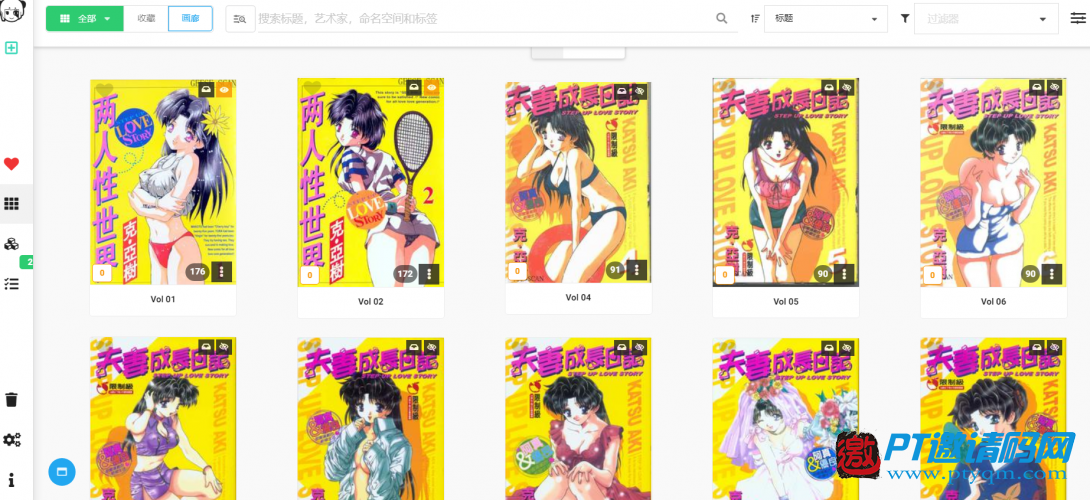
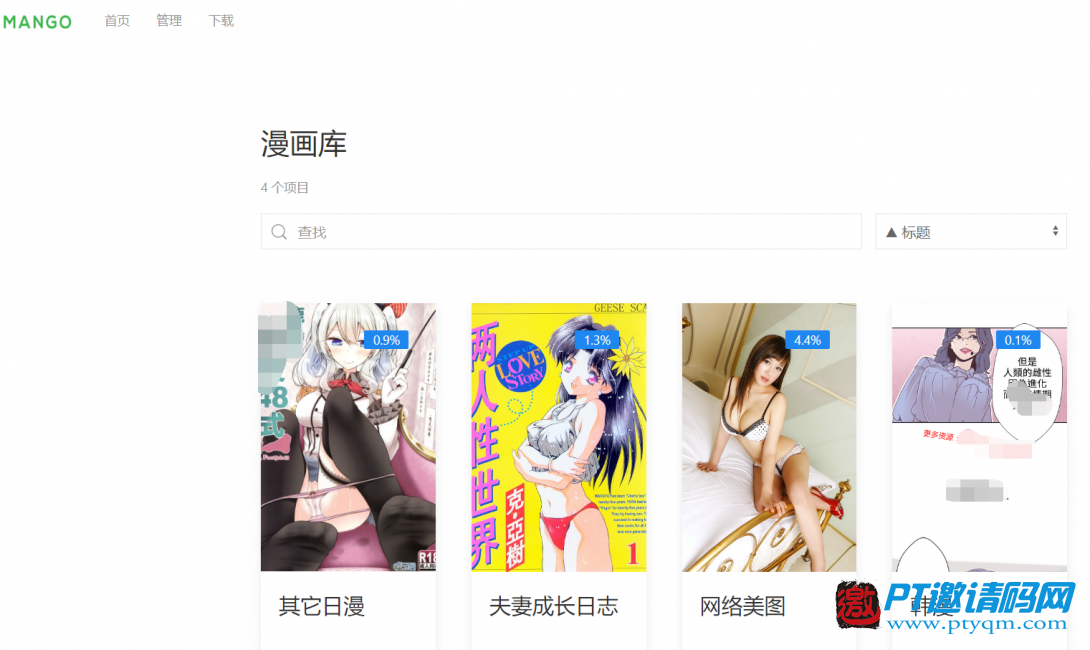
5> 这是扫描后的结果,可以发现整个页面十分简洁

6> 下面是漫画阅读界面,竖向切换,动态加载,显示方式比happypandax更好,即使在手机上也有不错的体验

结语
好了,第二期就到这了,本来想把电子书,wordpress,wiki, 这些都写了,后来写完漫画,内容就已经很多了,其它的下期或者下下期再写吧。