在桌面端上使用智能语音助手(比如 Siri 或是 Cortana)虽然已经是稀松平常的事情,但目前为止 Google Assistant 在桌面端还一直没有推出 macOS 或 Windows 版本,使用 Google Assistant 一直都是 Chromebook 的「专利」。
Google Assistant 作为语音助手的能力无须多言,作为当前全球最重要的智能家居互联标准之一,从台灯到 Sonos 音箱我们几乎都能通过 Google Assistant 联动一下。如果你和我一样平时惯用 Google Assistant 来控制智能家居,那在日常使用时间更长的桌面端设备上备一个接近 Android 体验的 Google Assistant,自然可以让各种智能家居控制更加方便。

因此即便 Google 官方并未发布桌面版 Google Assisitant,也从未透露过相关开发计划,近期还是有开发者借助 Google Cloud SDK 开发出了一款非官方的 Google Assistant 桌面版应用,同时支持 Windows、macOS 和 Linux 三大桌面端操作系统。
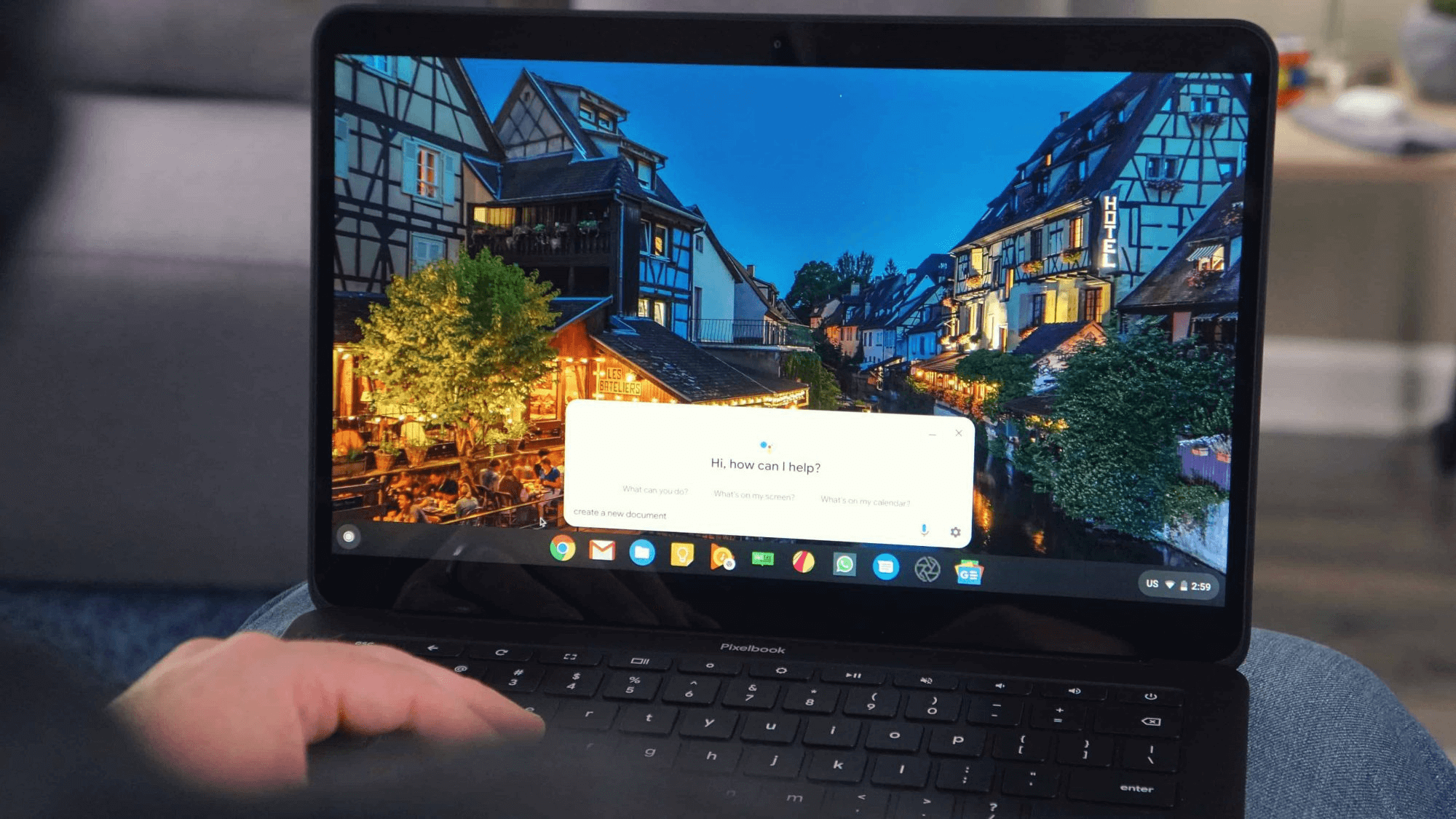
 在 ChromeOS 上使用 Google Assistant
在 ChromeOS 上使用 Google Assistant

为了便于介绍,下文将用 Client 来代指介绍其具体的安装以及使用方式,同时,本文也将包含我自己在 macOS 和 Windows 平台上的使用体验、开发者近期的开发动态与安全性等各种角度的内容。

如何安装
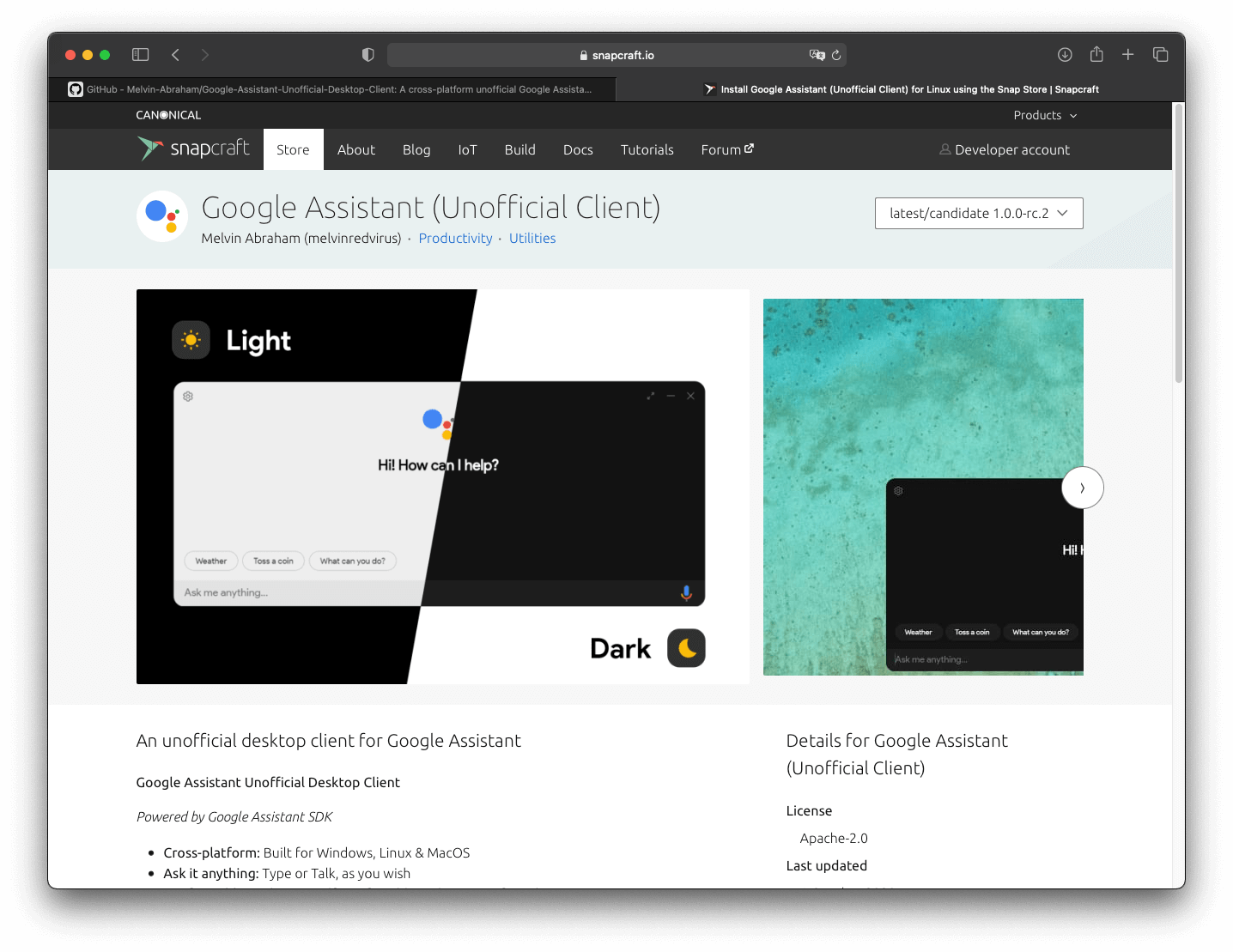
在正式开始将 Google Assistant 部署到你的桌面端设备之前,我们需要先安装 Client 对应的桌面端应用:在最新的 v1.0.0-rc.2 版本更新之后,开发者正式加入了对 macOS 与 Linux 平台的支持,所以你可以在 这里 下载到 Windows/macOS/Linux 三个平台的安装包;如果你是 Linux 用户,除了直接下载 Appimage 文件安装之外,开发者也推荐直接在 Snap Store 来下载 Client。

需要注意的是,由于 macOS 的开发者来源认证机制,所以安装之后的第一次启动需要你前往「访达」中的「应用程序」中找到 Client 并通过右键来启动,同时也需要授权正常运行必要的麦克风权限才能保证之后 Google Assistant 可以正常使用。

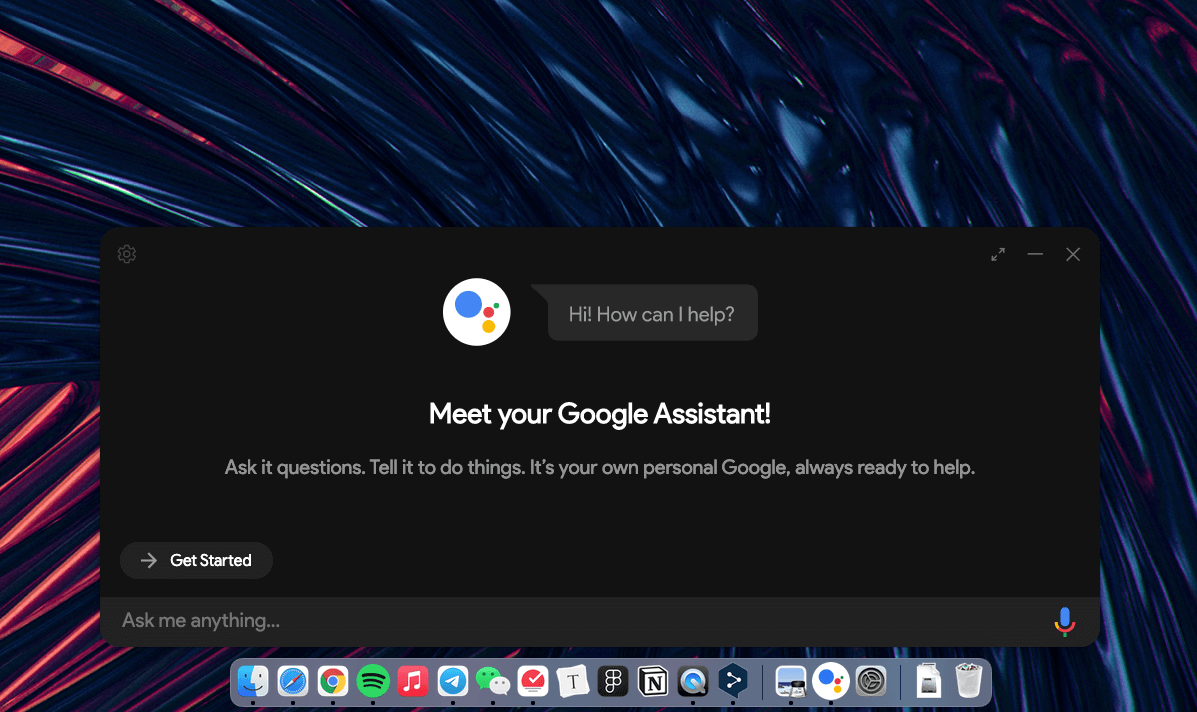
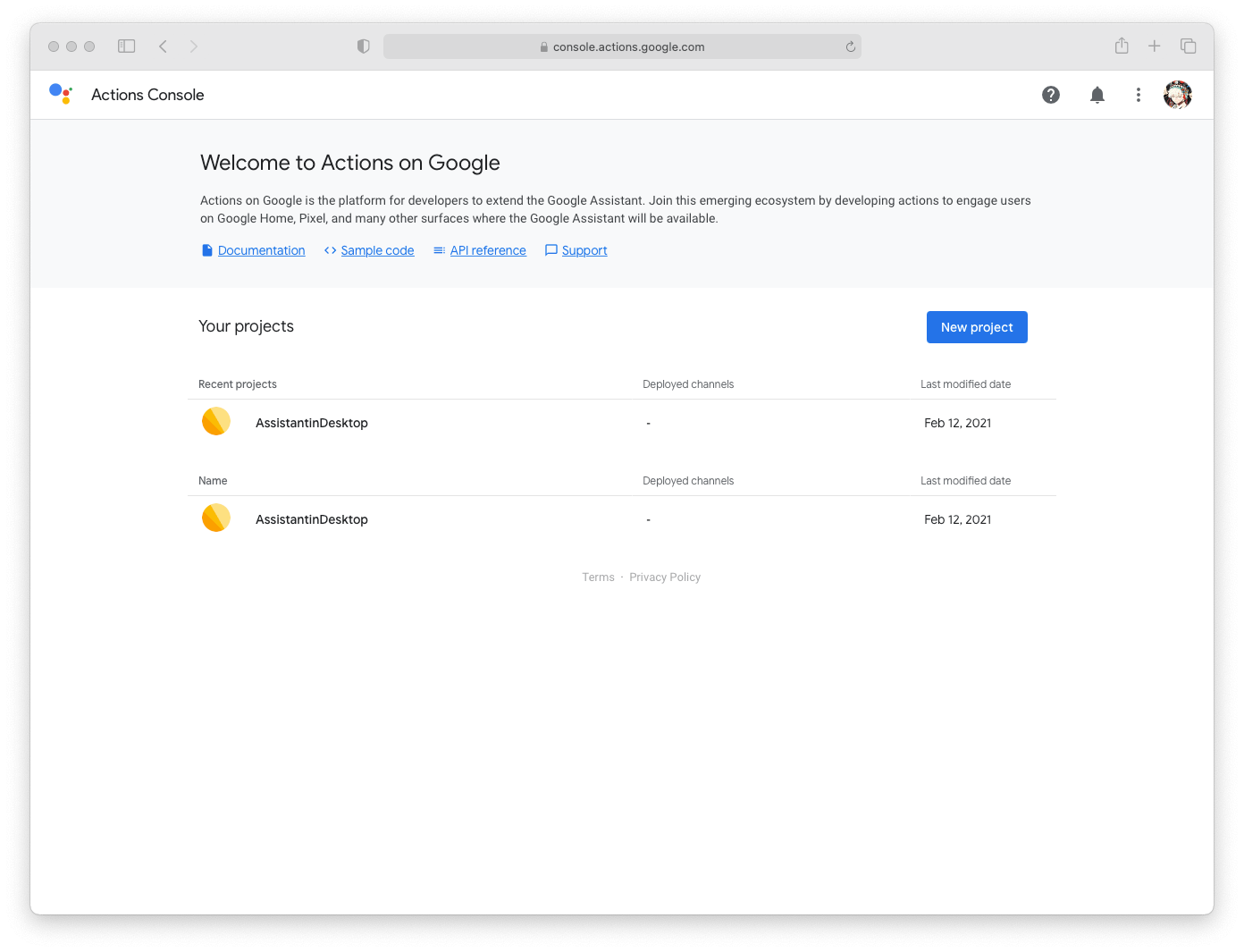
当你看到上图中的界面时,就说明你已经为本地安装好了 Client 应用。接下来就要开始真正将 Google Assistant 部署到你的桌面端设备的过程:在浏览器登录用于开发者拓展 Google Assistant 的平台 —— Actions Console 控制台,点击 New project 按钮新建一个项目。

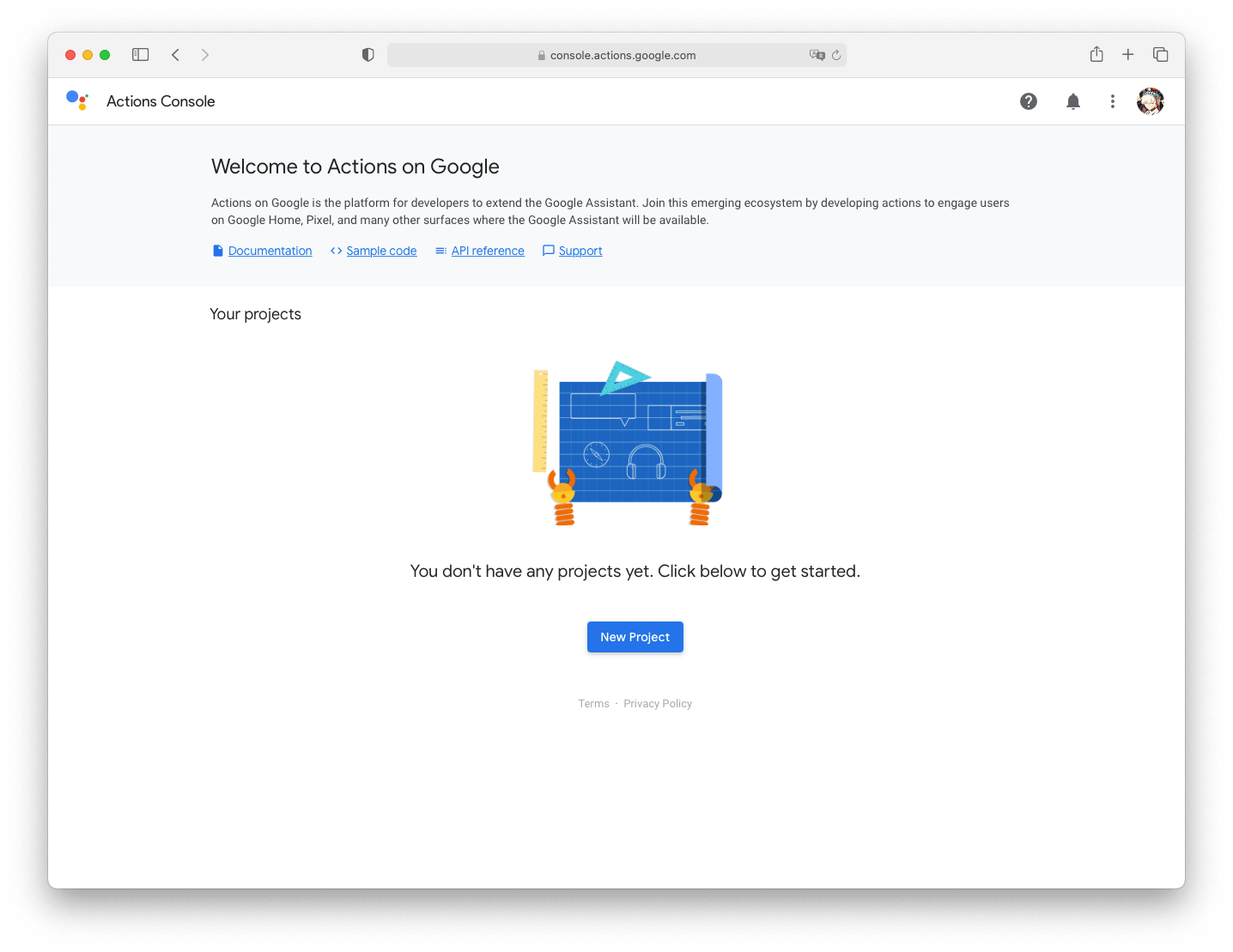
如果你并不是开发者、之前没有任何项目在 Action Console 这一平台的话,那你在这里所看到的网站应该是下图的界面。这时我们点击 New Project 按钮即可。

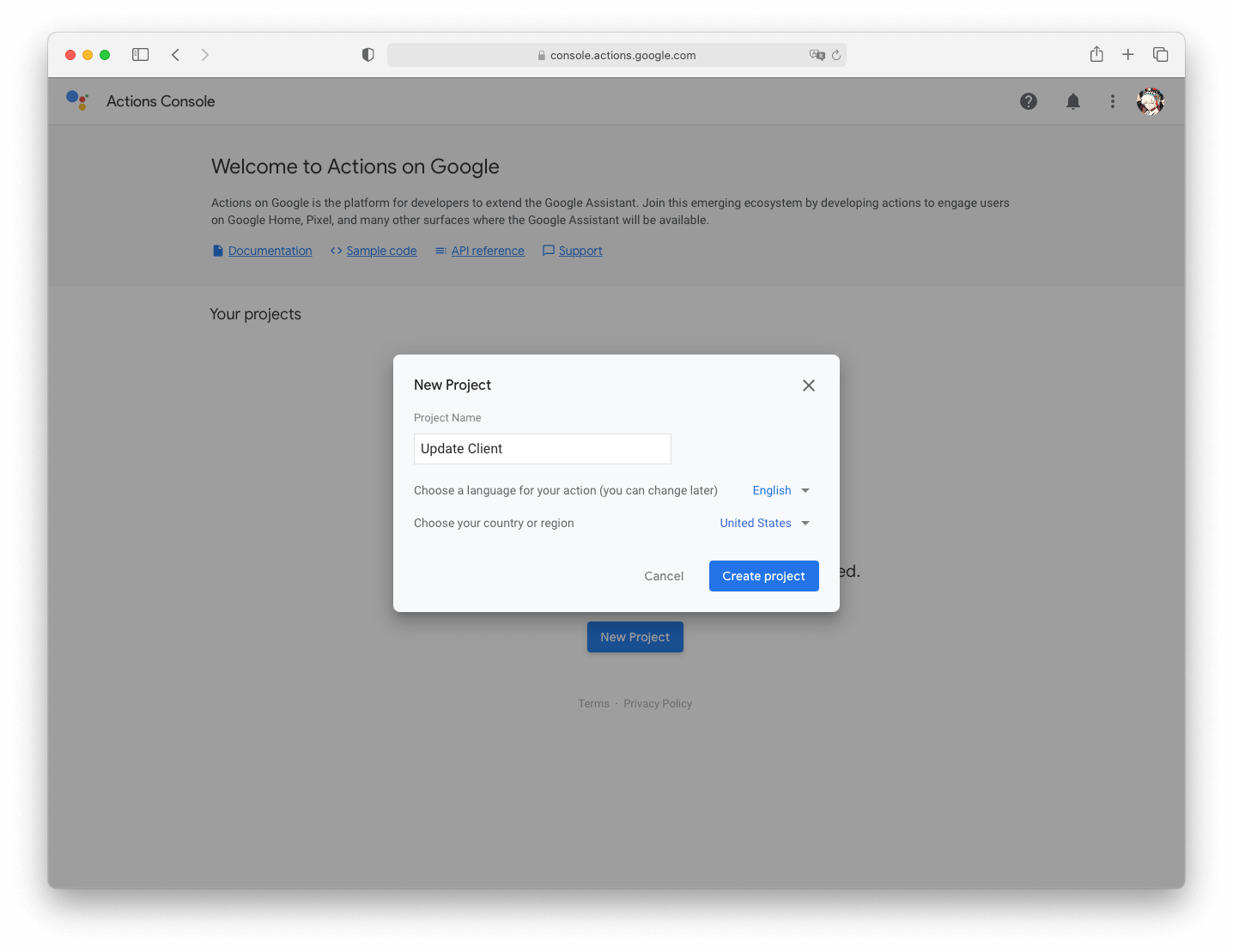
之后在弹出的界面中为新项目命名,按照自己的命名习惯来即可,然后点击 Create project 创建项目。

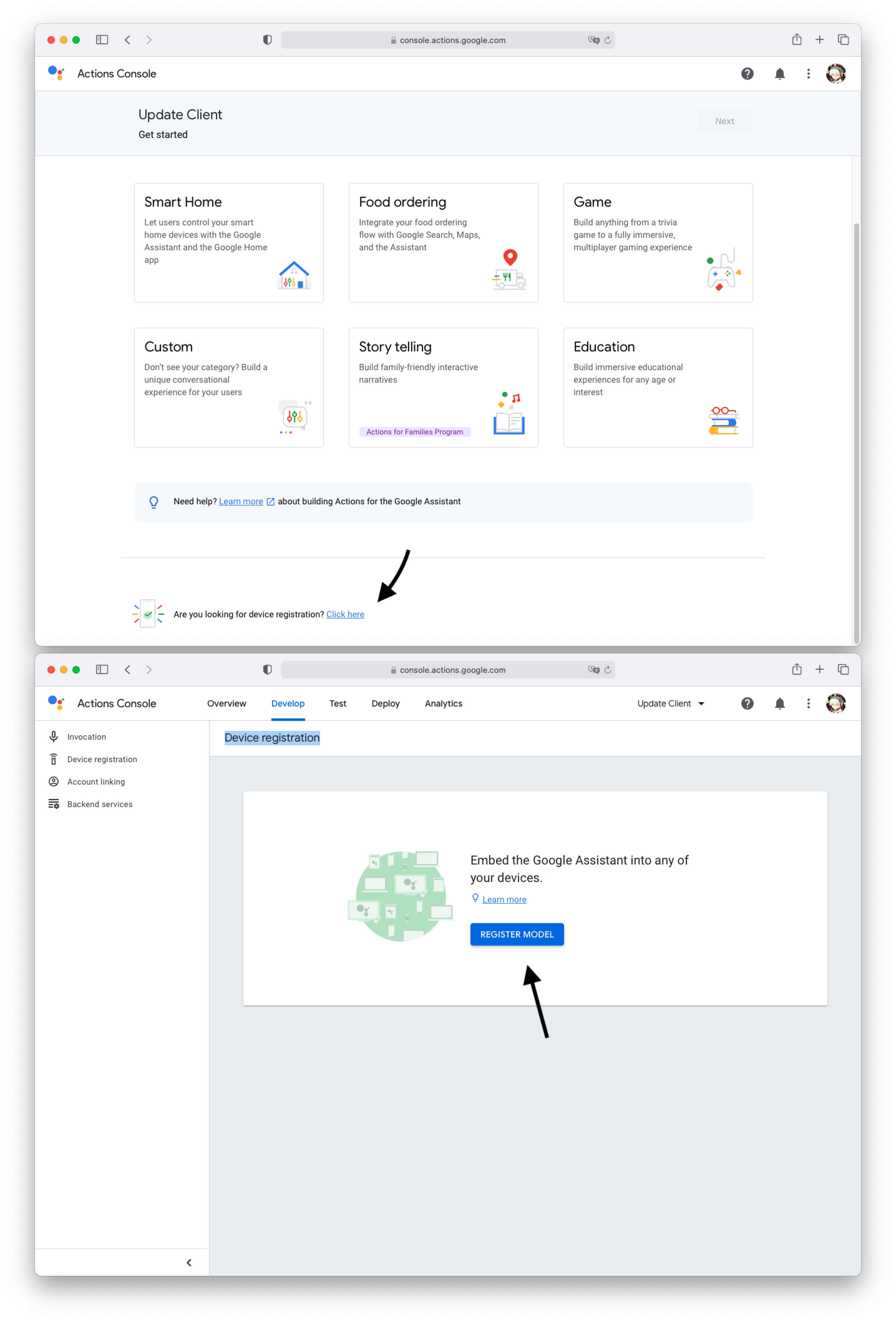
跳转到的新项目页面后划到最底部,点击设备注册(device registration)选项后的 Click here 链接,就会跳转到设备注册界面,点击 REGISTER MODEL。

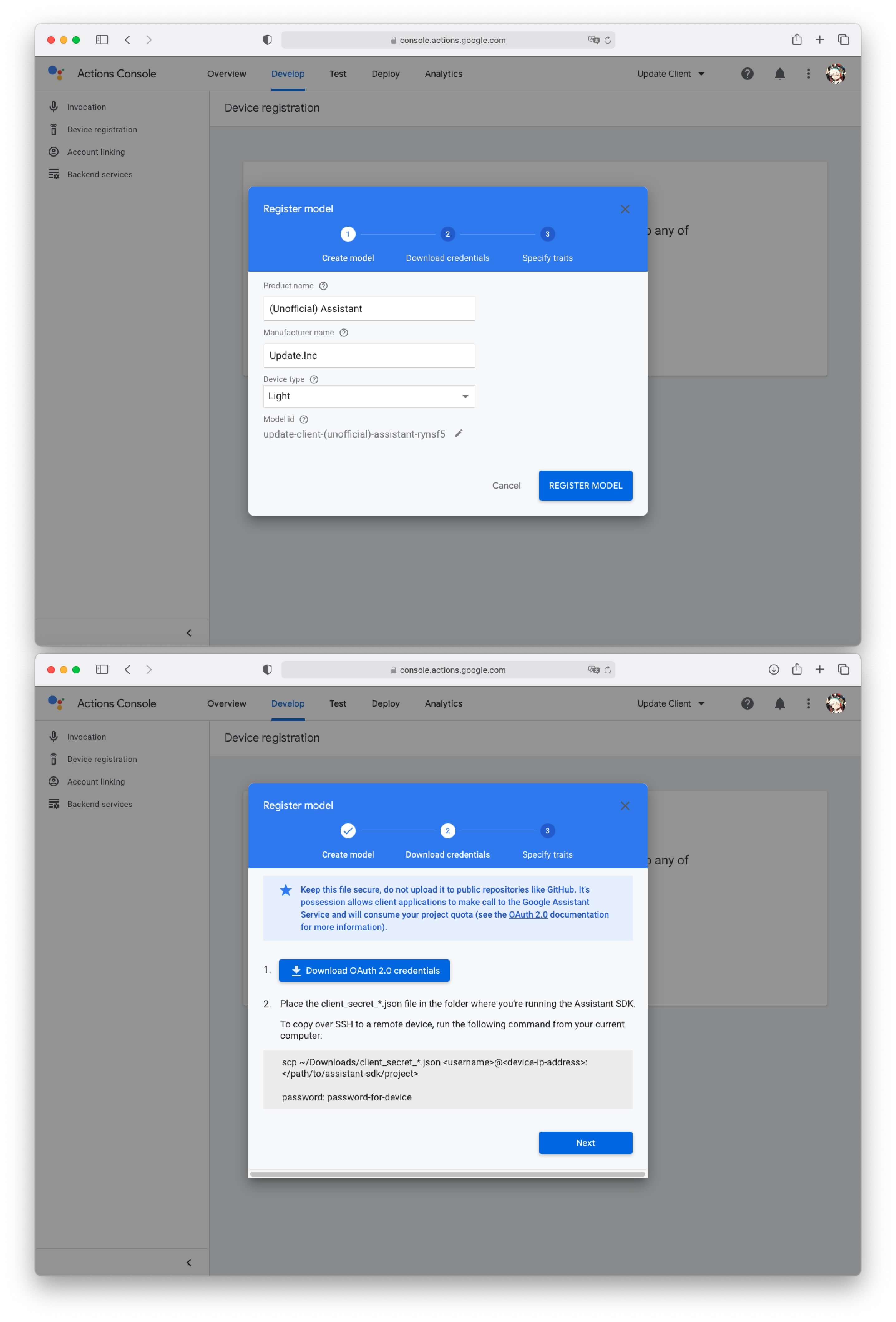
在弹出的界面中填写完所有的信息,点击 REGISTER MODEL按钮,在新的界面中点击 Download OAuth 2.0 credentials按钮,网页会开始下载一个 json 格式的证书,供我们之后配置本地 Client 应用。

至此,你就完成了为使用 Google Assistant 而创建新项目的工作。
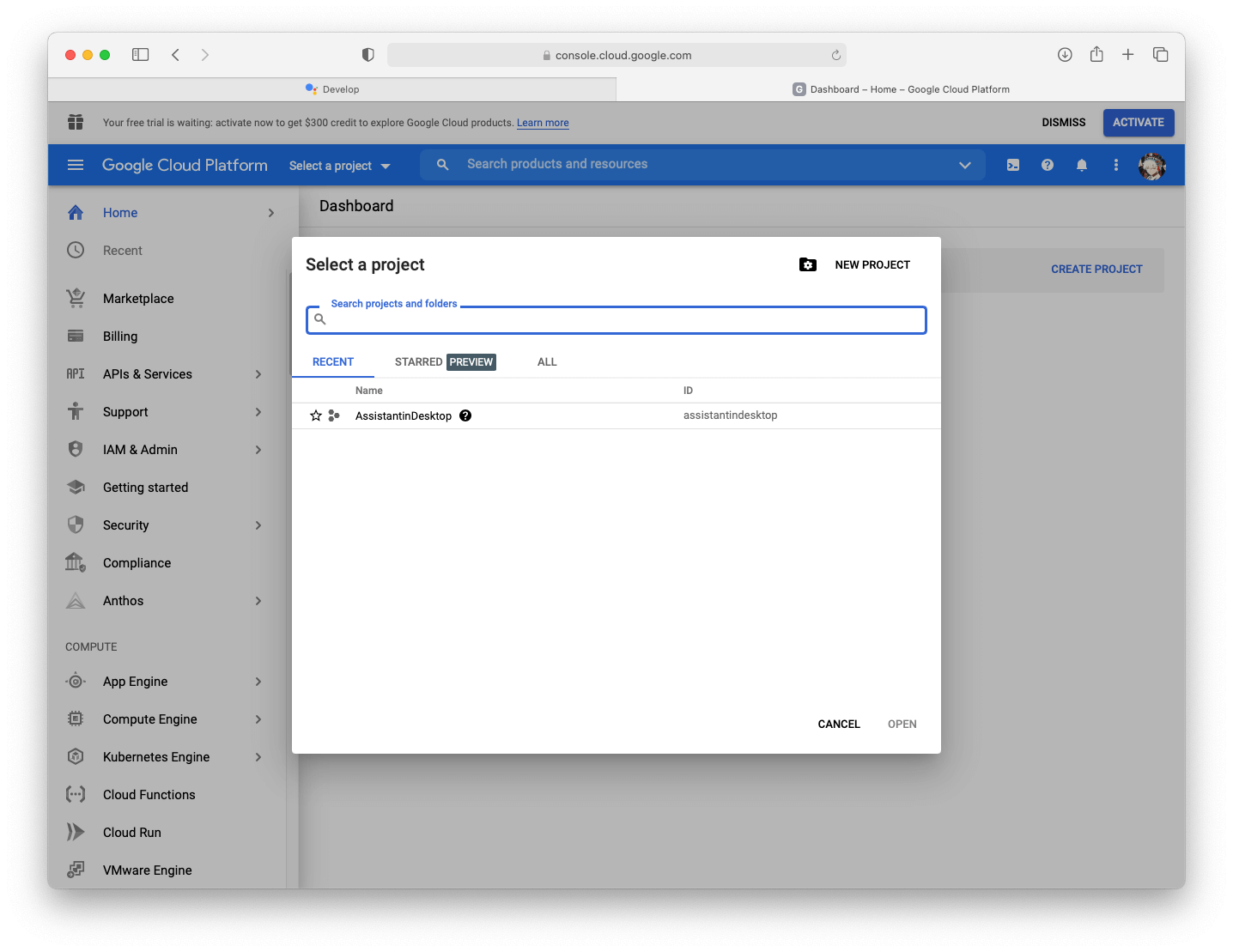
为了通过认证,接下来我们仍需借助 Google Assistant API 并添加对应的 Google 账号才能正常访问到你 Google 账号中的信息;具体而言需要通过 Cloud Console 这个链接跳转到 Google Cloud 控制台中,点击右上角的 Selct a project,找到并选择刚才创建的项目打开。

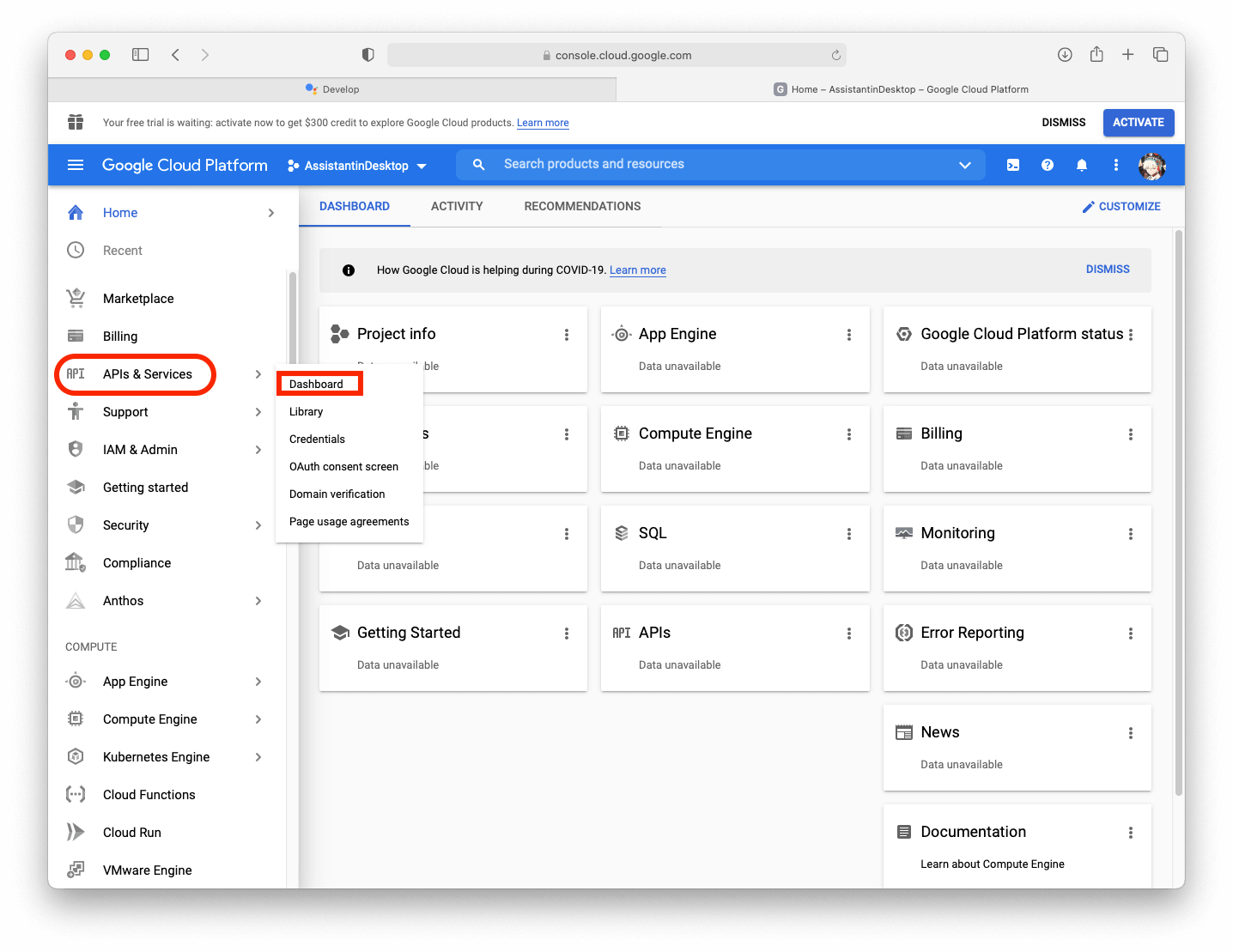
在侧边栏中点击 APIs & Services,选择 Dashboard 。

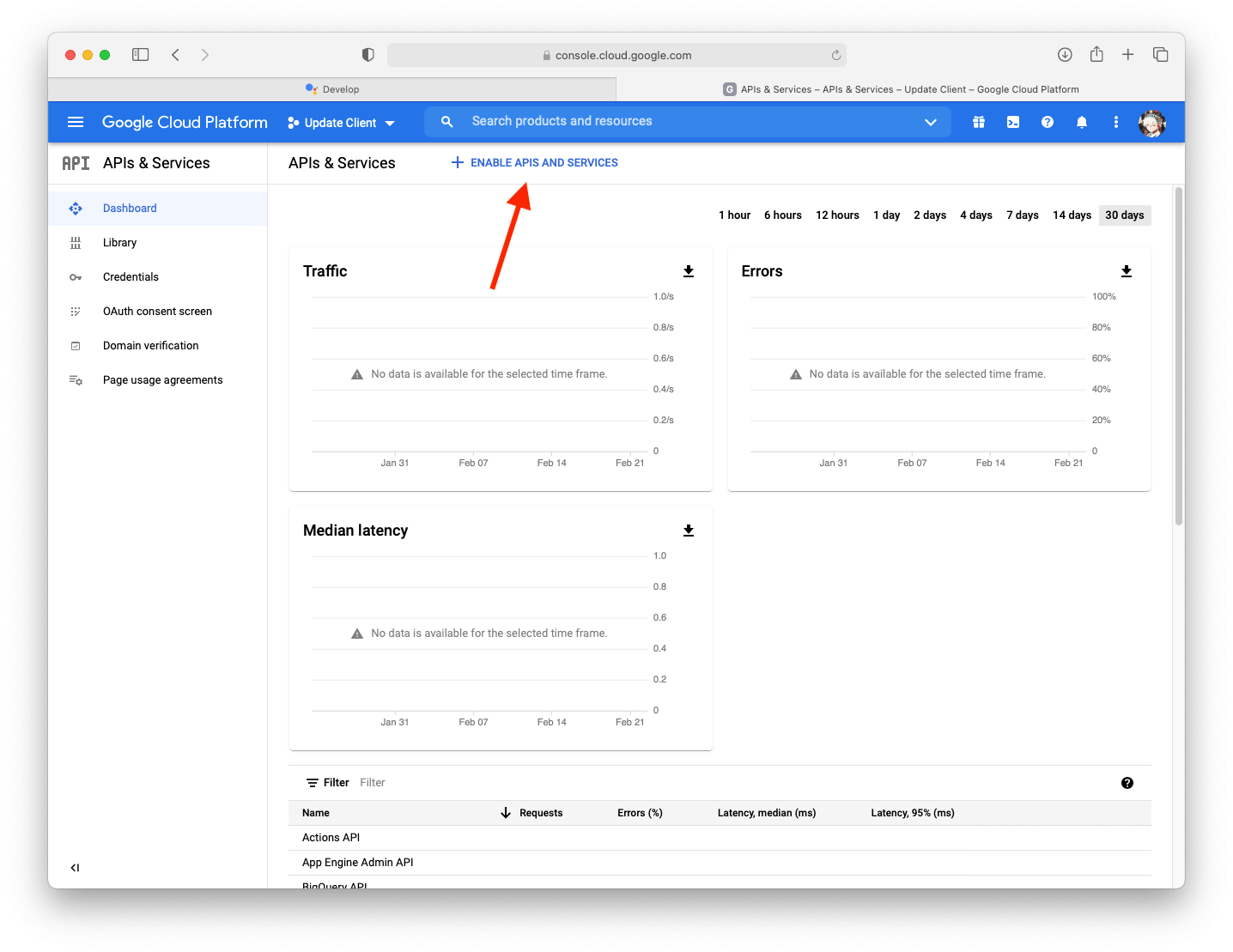
在新界面中点击屏幕上方的 ENABLE APIS AND SERVICES。

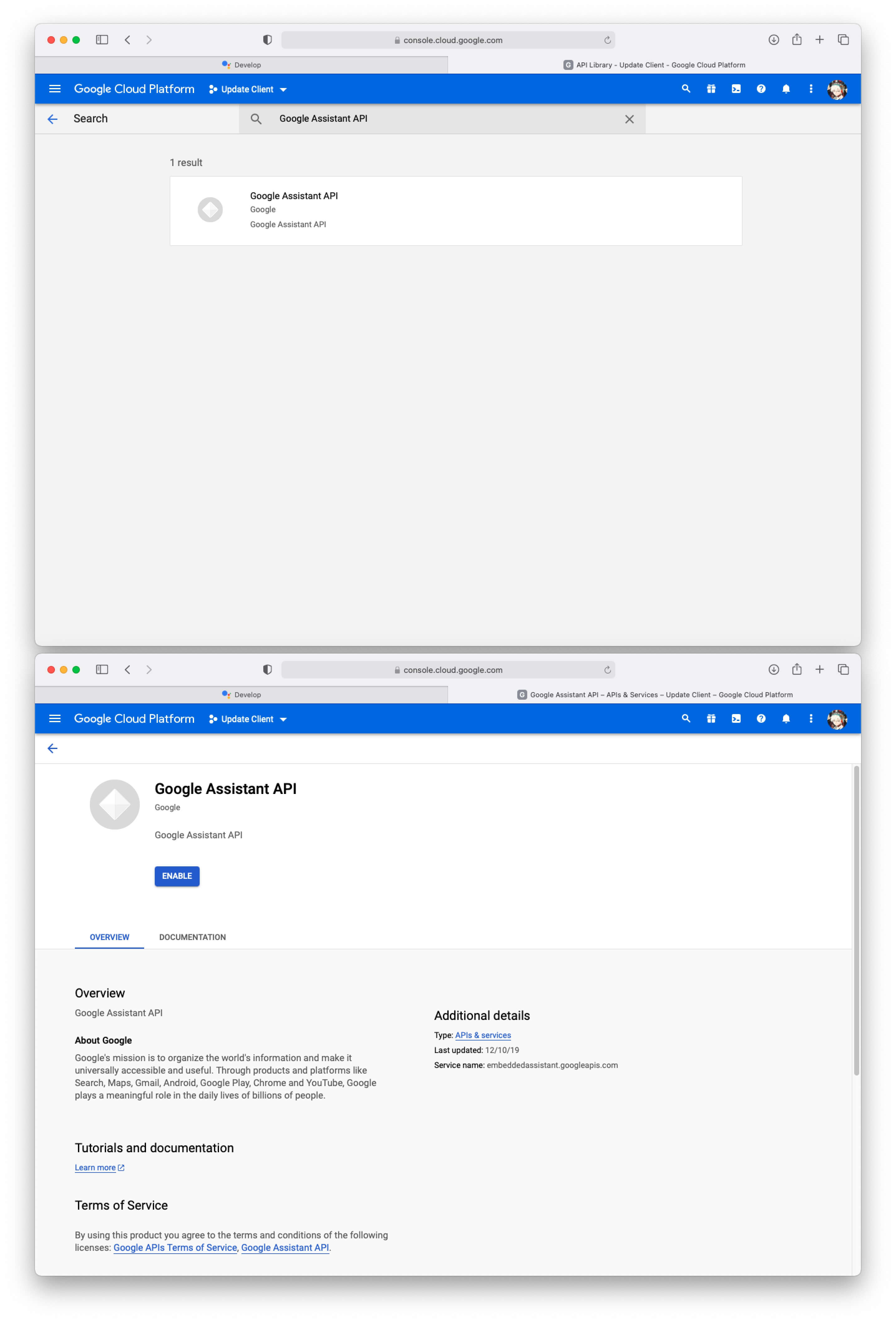
在转到的 API Library 页面中,你可以找到供开发者使用的各种 API 接口;不过我们的目的仅仅是在桌面端使用到 Google Assistant,所以直接在搜索栏中搜索 Google Assistant API即可找到我们需要的 API,点击 ENABLE,等待 API 启用。

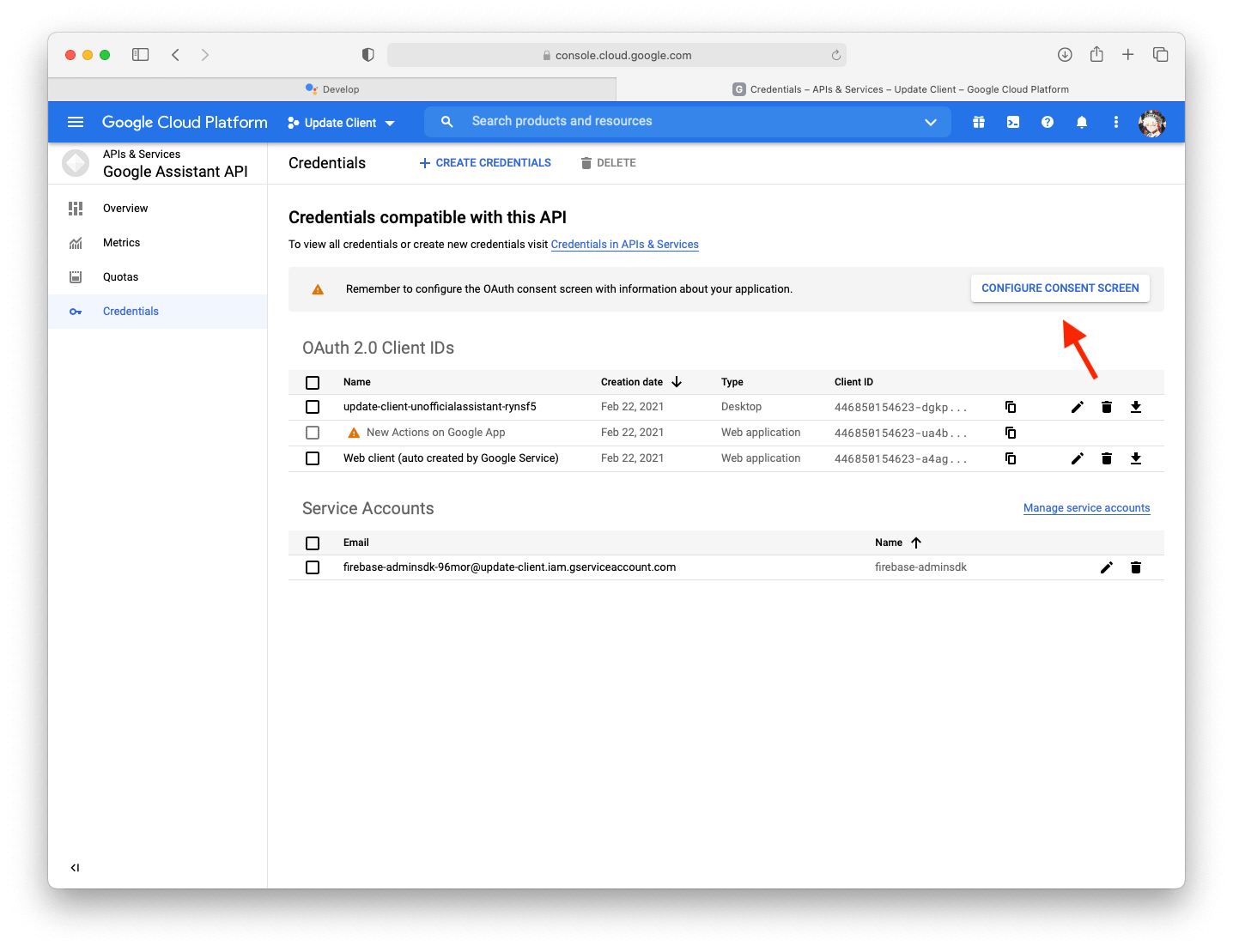
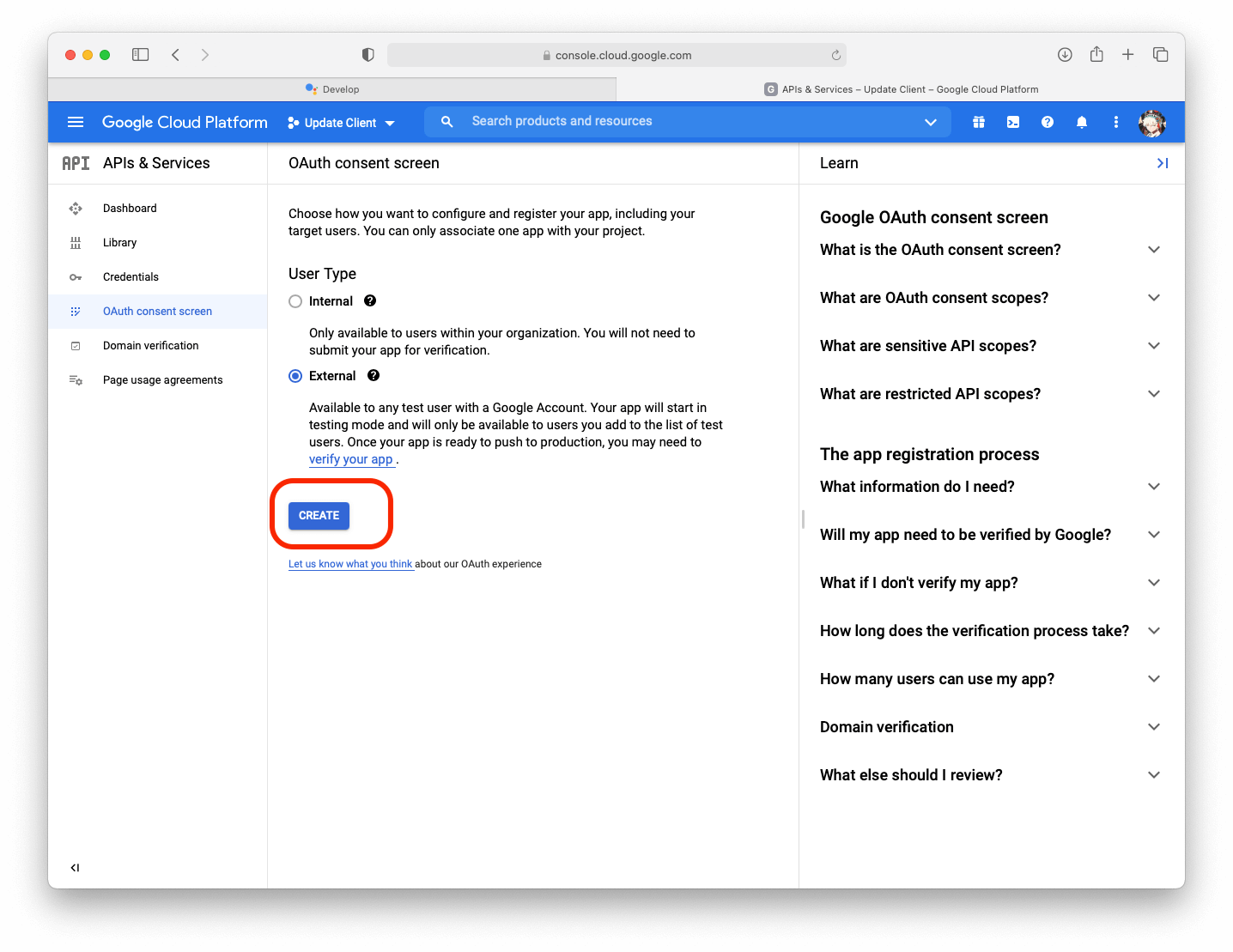
之后,在转到的界面的侧边栏中 Credentials,点击 CONFIGURE CONSENT SCREEN启用。

在 User Type 选项中,选择 External 点击 CREATE。

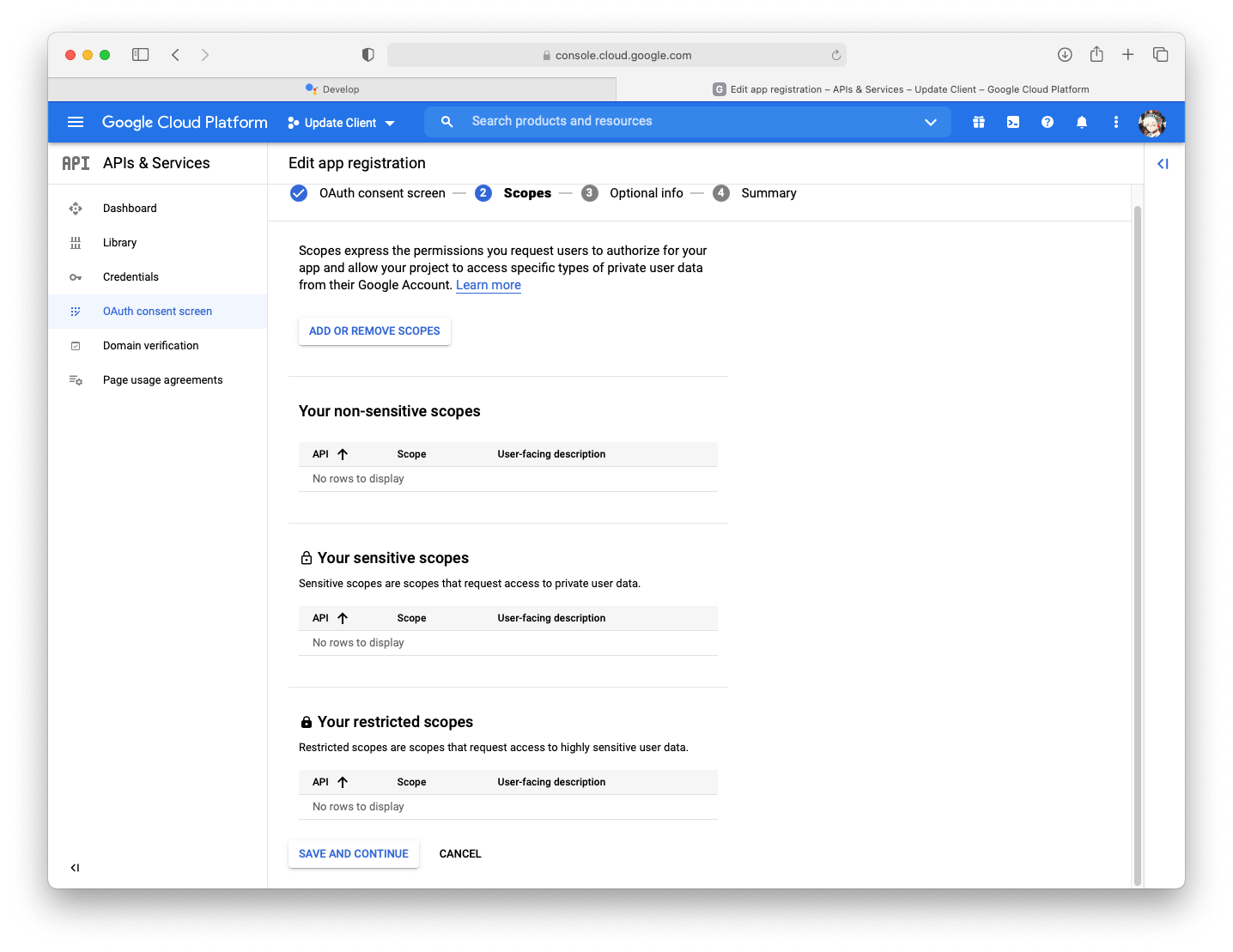
在下一个页面中,分别在 App information与页面滑动到底部的 Developer contact information 填写上自己的邮箱地址,之后点击 SAVE AND CONTINUE。之后的界面中都无需做任何改动,继续 SAVE AND CONTINUE即可。

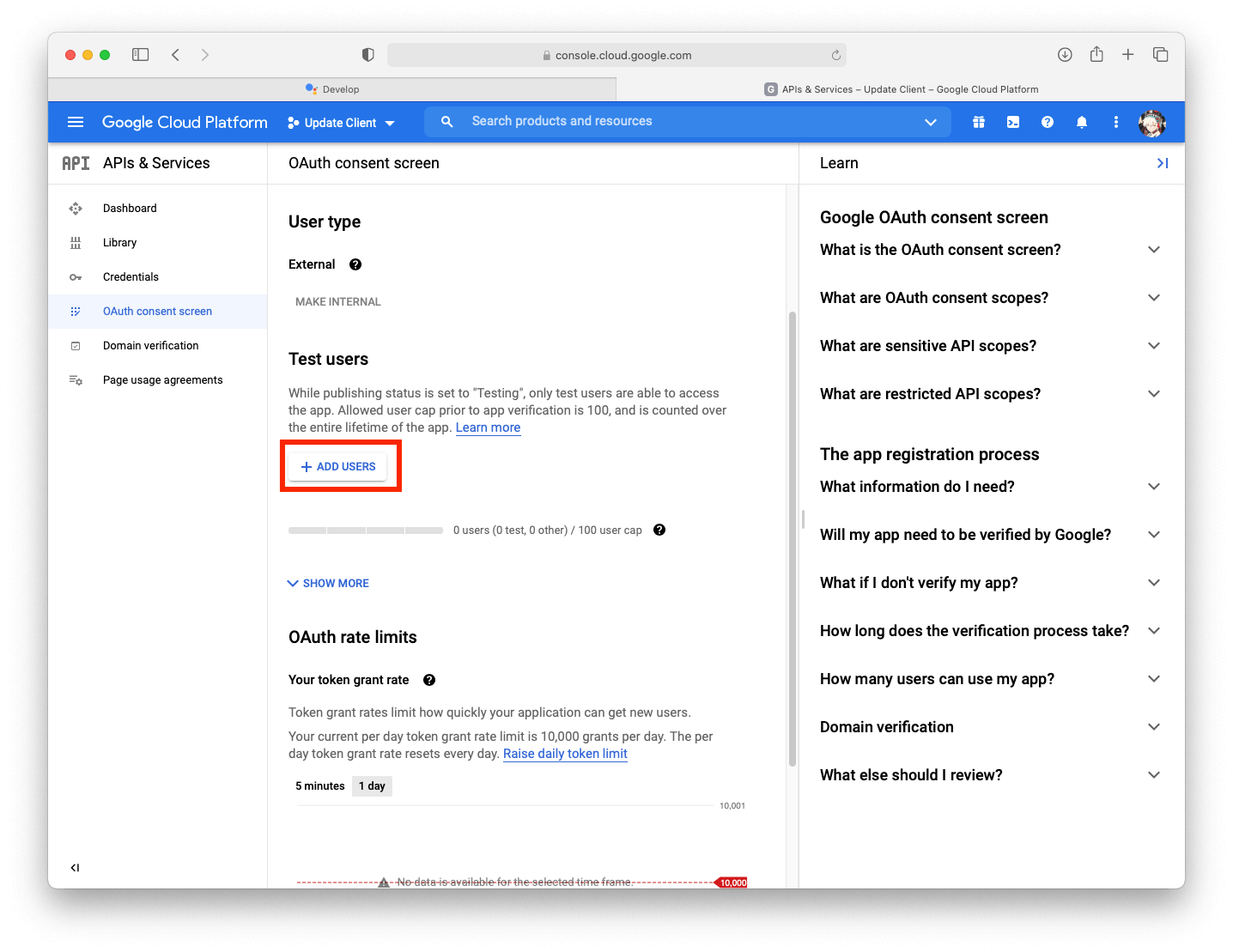
最终我们会返回到 Dashboard 界面,在 Test Users 一项下选择 ADD USERS,输入你需要用来使用 Google Assistant 的 Google 账号对应的 Gmail 邮箱;在这里你也可以同时添加多个账号,记得用英文逗号隔开即可。

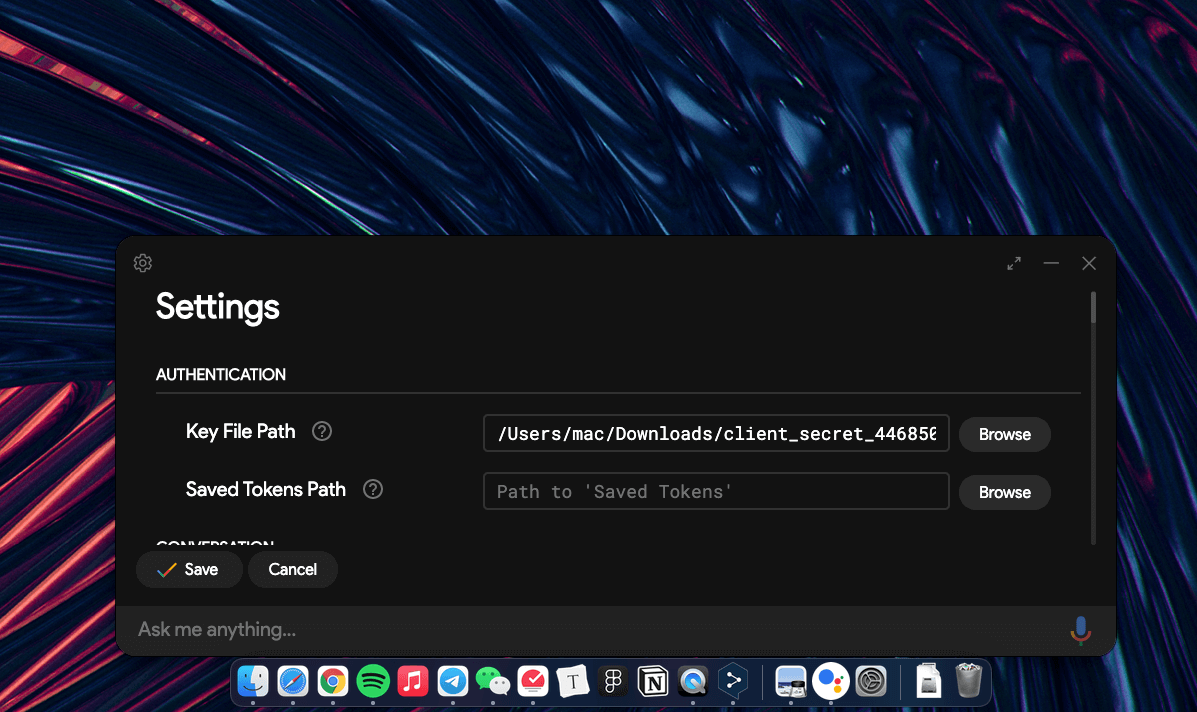
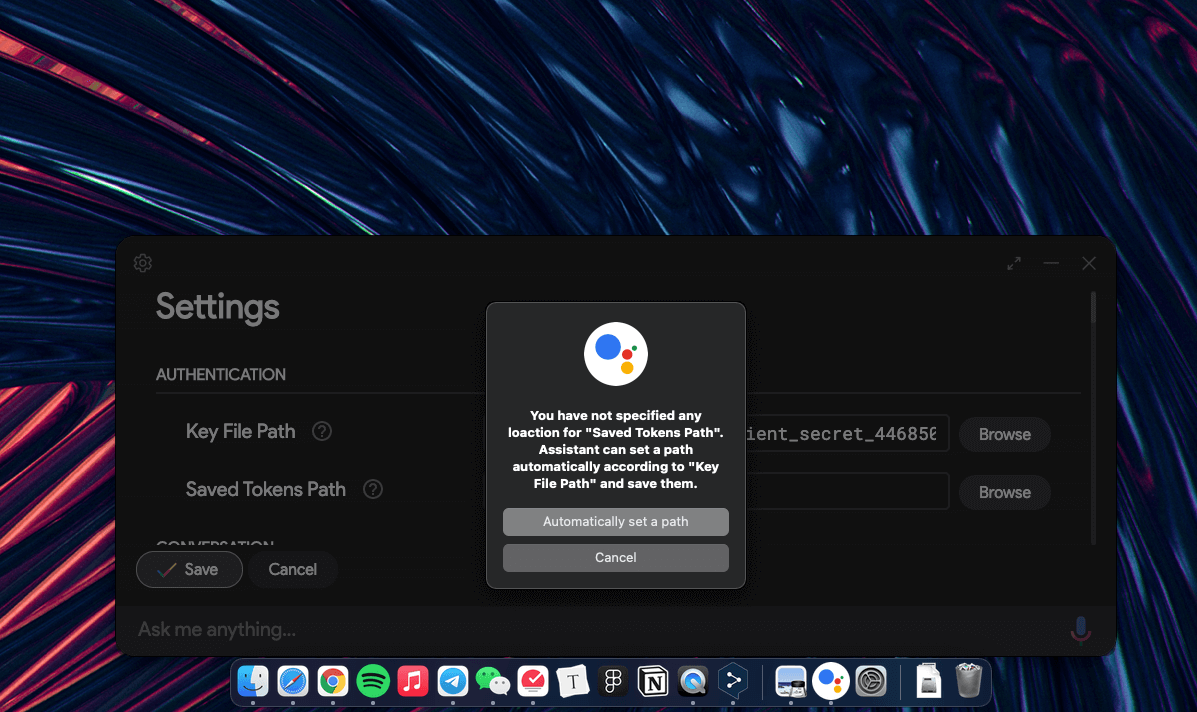
回到本地应用,在 Client 主界面中点击左上角的设置图标。将 Key Flie Path 路径设置为你保存刚刚下载到的 json 证书的路径,将 Saved Tokens Path 路径留空,点击 Save 来继续。

在进行下一步之前,系统会提示是否为 Token 自动生成一个路径,点击自动设置路径即可。

按照提示重启应用之后,我们就能看到 Get token的界面,同时一个供身份验证的网页会自动在浏览器中打开,选择你之前添加的 Google 账号登陆并授予权限之后,你就会获得一组授权码。直接将其复制进应用中,等待约 10s 的验证过程完成之后,再次重启应用即可。
至此,Client 的安装与部署工作都已经完成。我们可以开始在熟悉的桌面端获得与 Android 设备近似的 Google Assistant 体验了。
使用体验
Client 本质上仍然是「土法炼钢」的产物:借鉴了 Chrome OS 版本 Assistant 的 UI 设计、同时还有一些 Bug,而且语音识别效果也明显偏低。
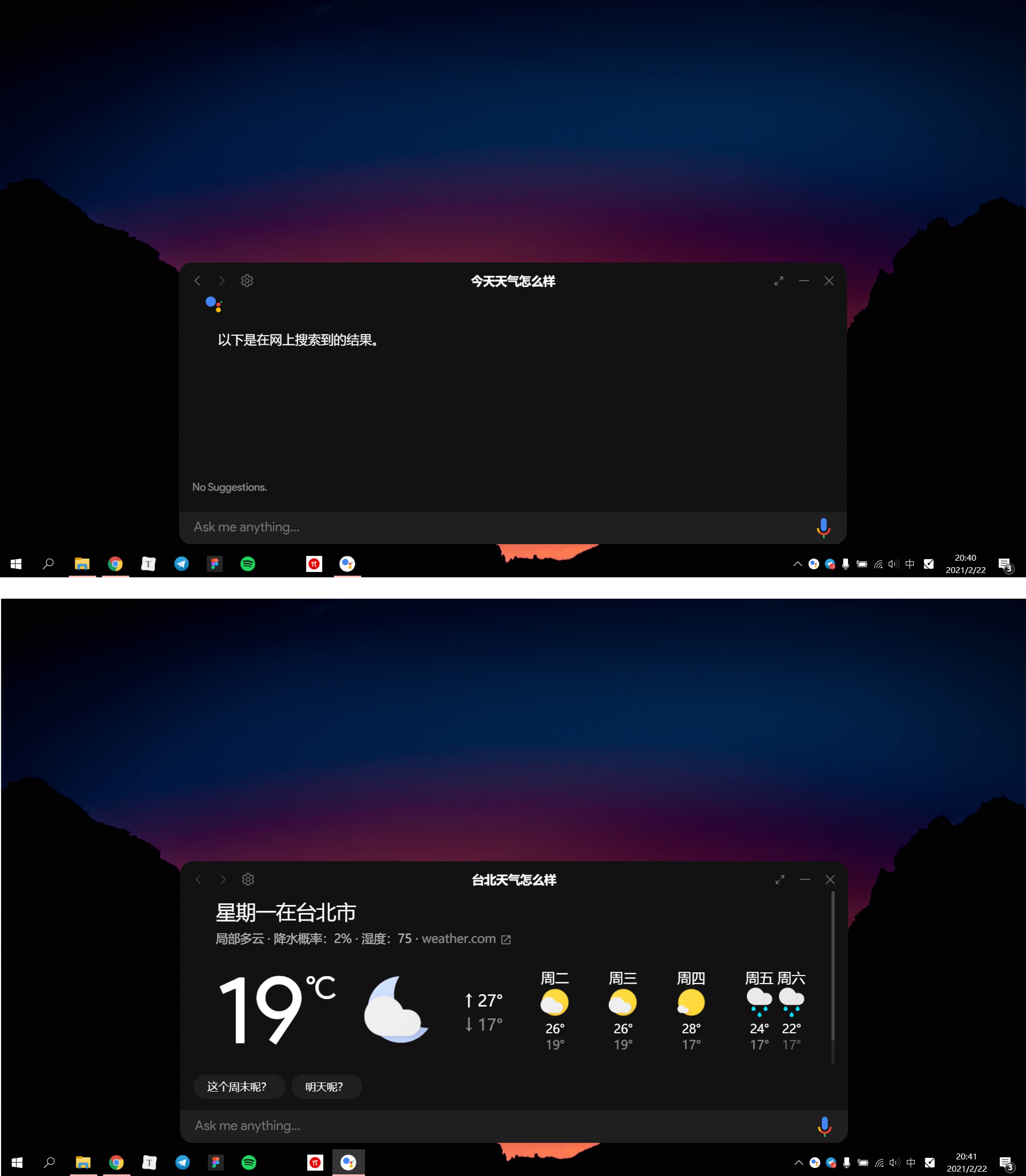
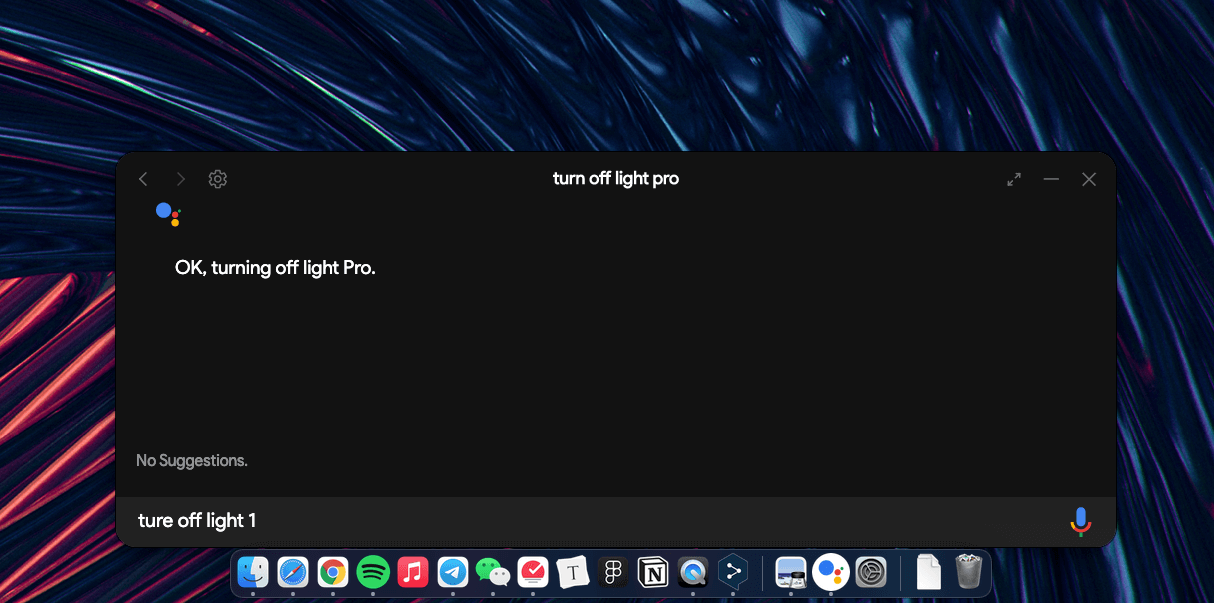
如果你直接问「今天天气怎么样」,Client 会「抽风」,直接呈现在屏幕上的是 Google 搜索结果(由于开发进度的问题,即使是 Google 搜索结果也无法显示);但当你换一种方式,具体到某一城市/地区来提问,比如「台北天气怎么样」就能正常显示天气相关的数据。

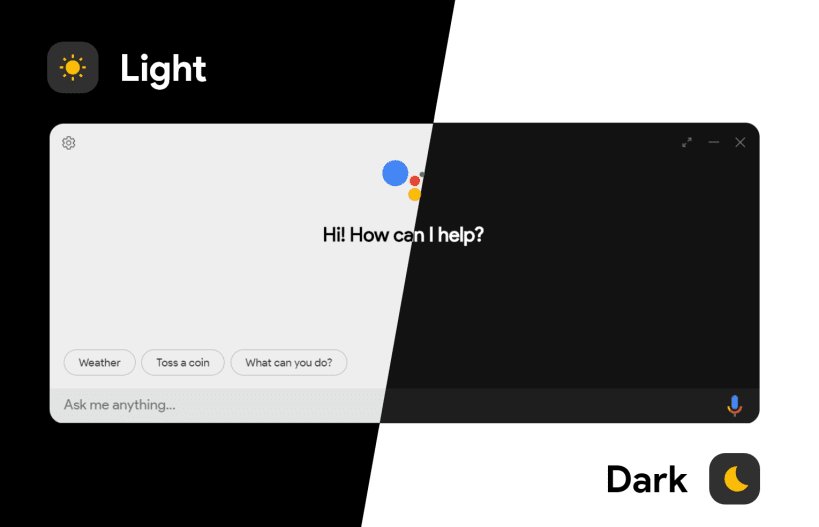
除了这些问题,Client 的完成度还算不错,我们可以通过快捷键呼出并直接开始对话,还有自动切换的亮色/暗色模式界面。另外它也支持通过设置开机自启动来获得更加无缝的体验。

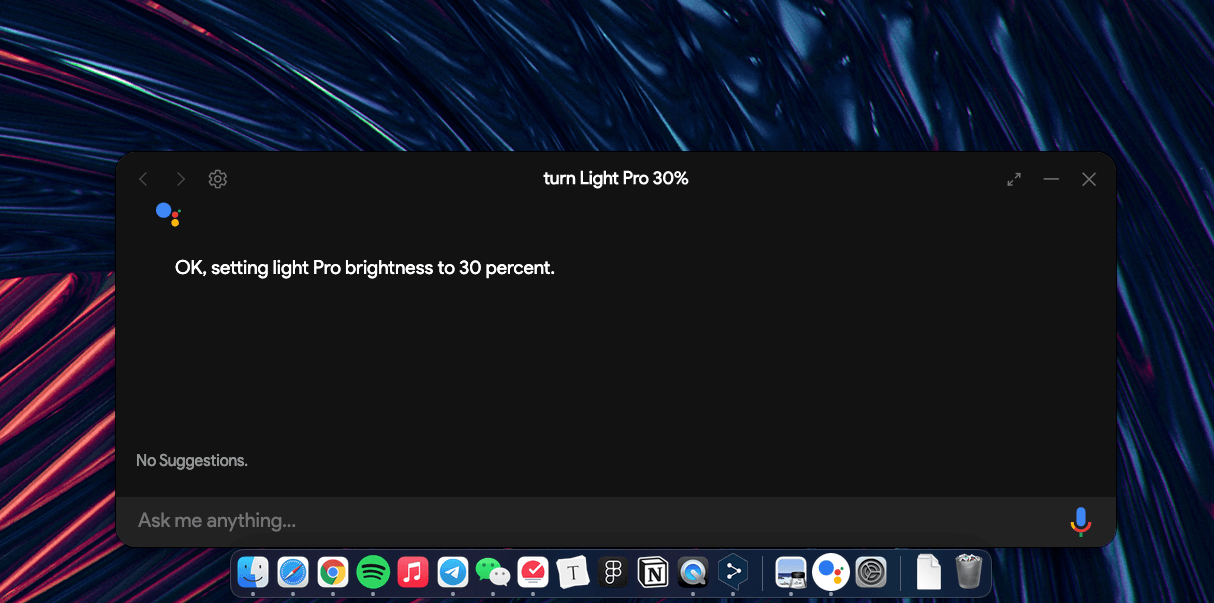
当然,我个人的安装动机 —— 使用 Google Assistant 控制智能家居同样不在话下 —— 保证已经在同 Google 账号下绑定智能家居设备即可。虽然在具体到比如灯具亮度或是室温等依赖控件显示的数据仍然无法显示,但至少已经是堪用的状态。另外,对我来说实体键盘的加入的确很大程度上改变了使用 Google Assistant 的方式。

所以另一个随之而来的优势其实在于,在桌面端我们完全可以使用键盘输入指令,虽然移动端的 Google Assistant 同样支持这一功能,但显然无法与实体键盘的效率加成相提并论;在 当前开发进度 中我们还能得知,未来 Client 还将支持直接通过「OK Google」这样的热词来进行唤起。

一些建议
最后,则是一些关于这款应用实现 Google Assistant 使用的一些建议。

必须要说明的是,Client 并非 Google Assistant 官方推出的应用,并且需要同时使用到面向开发者提供的 SDK 与 API,门槛不低。虽然项目全程都依赖自己搭建因此无需担心隐私问题,但 Google 官方仍然随时有可能封锁掉这一应用。所以这款应用目前其实并不太适合普通用户尝试,这也是限制这款应用进一步发展(比如上架应用商店等推广方式)的主要原因。
不过可能也是由于 SDK 和 API 都由 Google 自己提供,截至本文发布时,Google 都尚未对这款应用做出任何应对,而 Client 的开发者也在继续完善这款应用的各种使用体验。所以我还是希望 Google 官方在看到如此的作品之后,能为 Google Assistant 用户开发一款「青出于蓝」、真真正正的官方应用,那样自然也是最好的发展结果了。
项目地址 | 官方教程
本文转载自Android Weekly Update